Hello there! 👋🏾 I am thrilled to be discussing Figma as a UX designer. Who wouldn't appreciate a tool that eases collaboration with engineers? But don't worry, I will keep it light 😉
Figma is an excellent tool for software development teams, providing seamless collaboration between designers and engineers. Engineers can make use of Figma in various ways to streamline their workflow and enhance the development process's efficiency. Below, I will explain how.
1. Collaboration
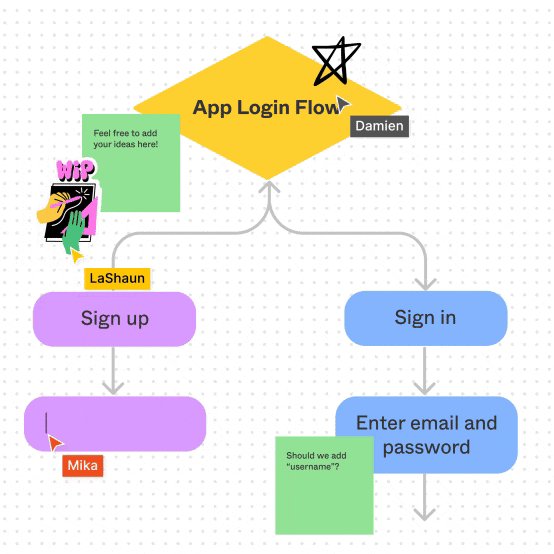
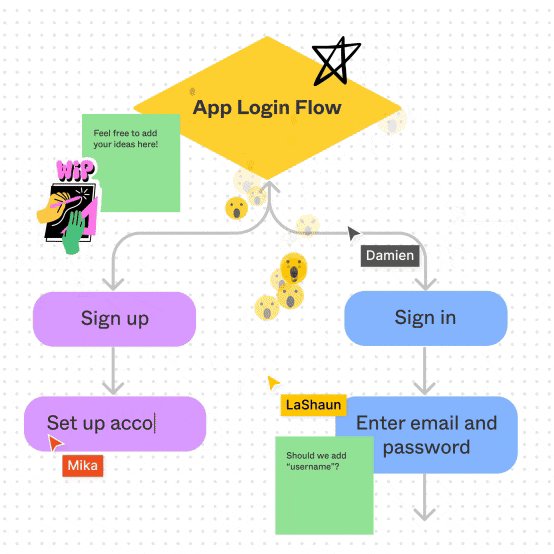
Figma's collaborative workspace facilitates real-time collaboration between designers and engineers. This allows for bouncing of ideas, sharing of work, and making modifications on the go. Engineers and designers can quickly identify problem areas early in the design process, optimize for technical limitations and catch usability issues. The outcome is a more efficient development process and a high-quality end product.

2. Reviewing designs
Figma's review feature is like a gift from the heavens. As an engineer, you can easily review designs created by designers in real time, ask questions, provide feedback, and make suggestions. Plus, it's all in one place, so no more losing track of different versions of designs in multiple emails.

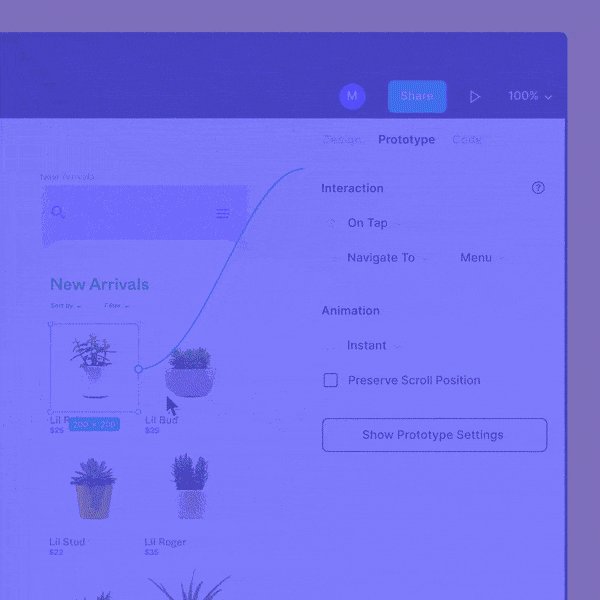
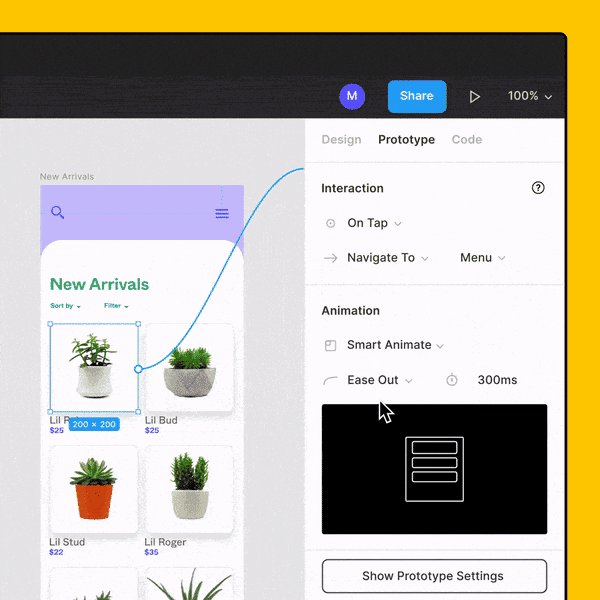
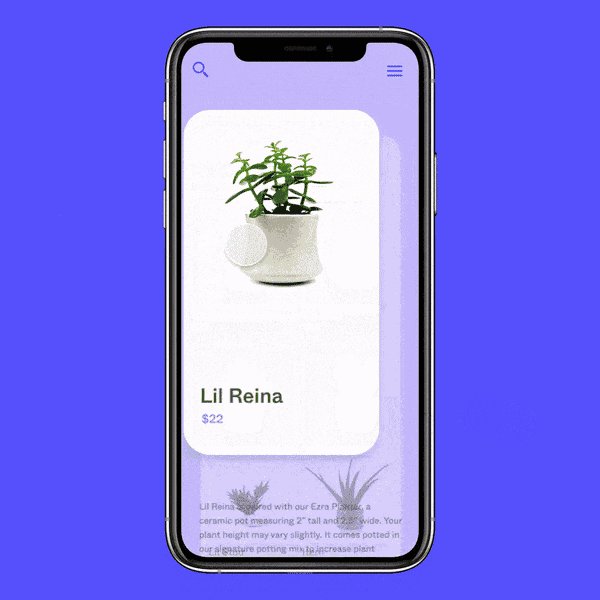
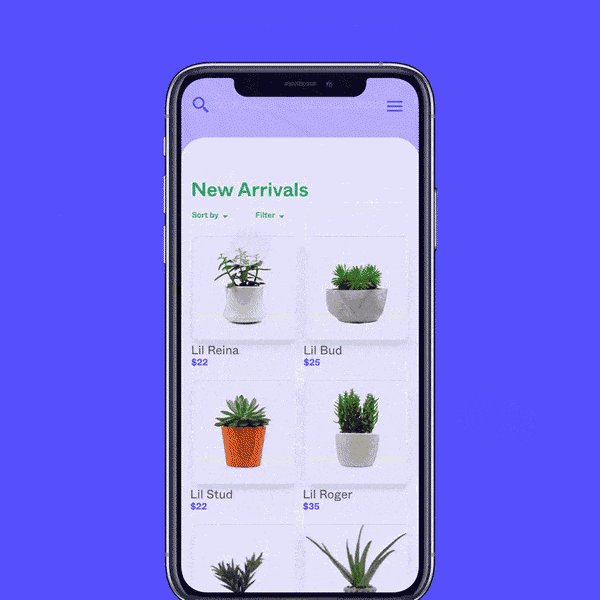
3. Prototyping
As engineers, you need to know the importance of user testing and making sure your software is as user-friendly as possible. Figma's prototyping tool is used to create interactive prototypes and test them with users. This can help your team catch any usability issues early on before the business invests too much time and resources into development. This is the UX designer in me speaking but- "it's always satisfying to see your hard work come to life in a clickable prototype"! 😁

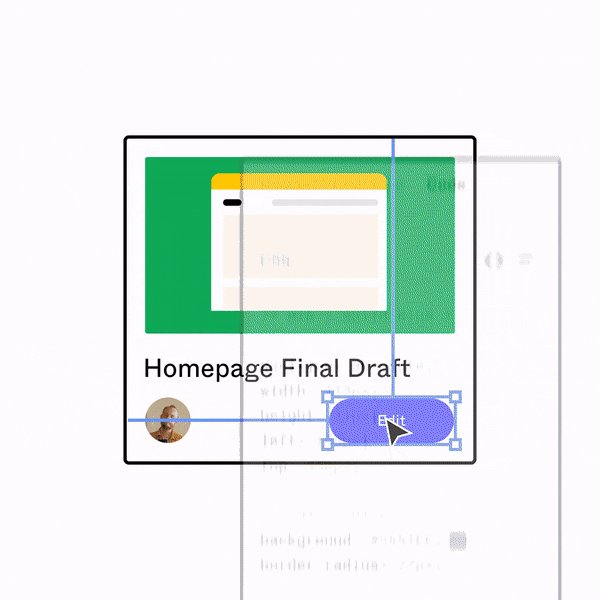
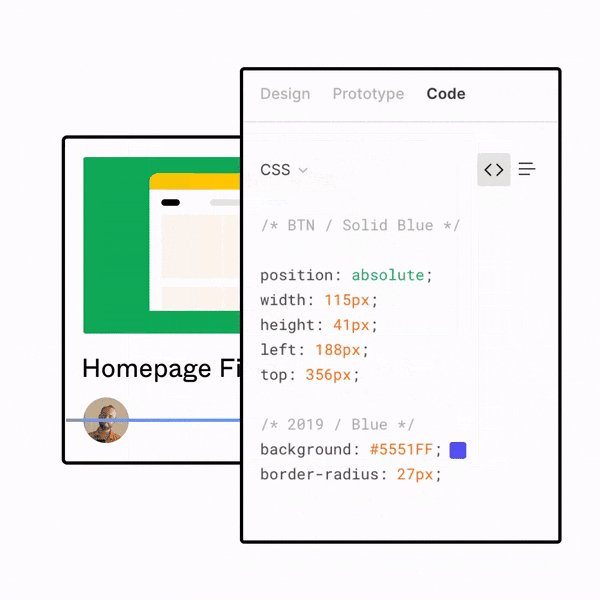
4. Design handoff
Figma's design handoff feature is another fantastic asset. Engineers can access all the necessary assets required for software development, such as icons, fonts, and color palettes. This means less time spent going back and forth with designers for assets and more time for coding. In my experience, engineers who follow the design handoff specifications implement the best products, and UX designers continually pray for them! 😂 (just kidding, not!)

5. Asset management
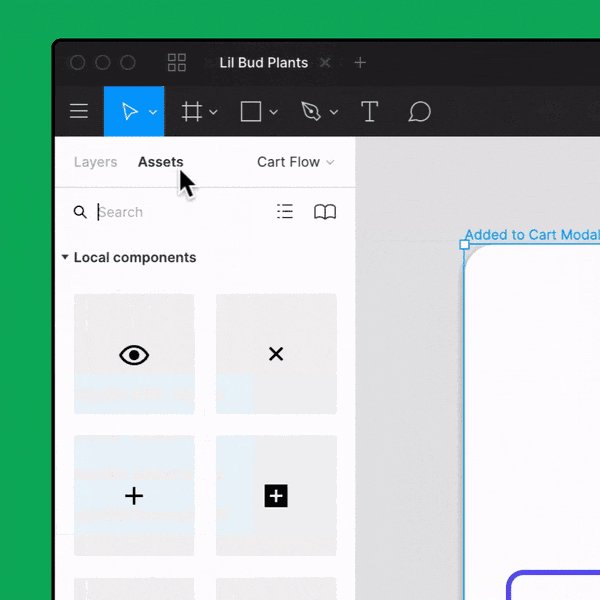
Engineers understand the importance of keeping assets organized and easily accessible. Figma simplifies managing design assets in a central repository, making them easy to access and use in your work, ensuring consistency across your software, and streamlining the development process.

So there you have it, folks. As a UX designer, I can tell you firsthand that Figma is a tool that every engineer should consider using. It's fun, it's easy to use, and it makes collaboration between designers and engineers a breeze. Therefore, engineers, head to the Figma website now, explore the many features of Figma, and take your engineering game to the next level!
If you've enjoyed this post, please like and share it with others. 👍🏾
